The menu isn't displaying for my app on mobile devices. How do I fix that?
In this article, you can learn how to correct the issue of your menu not appearing for your Knack app on mobile devices.
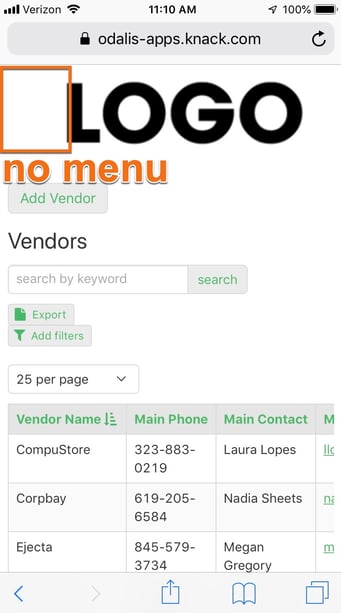
In most cases, when the app menu doesn't appear on a mobile device, it's usually because the color settings for the header have been set to white for both the text and background.
Here is a visual representation of how this appears on a mobile device:

To resolve this issue, simply adjust the color of either the text or the background for the header. You can easily do this by navigating to the Settings section of the Builder and selecting "Live App Design".
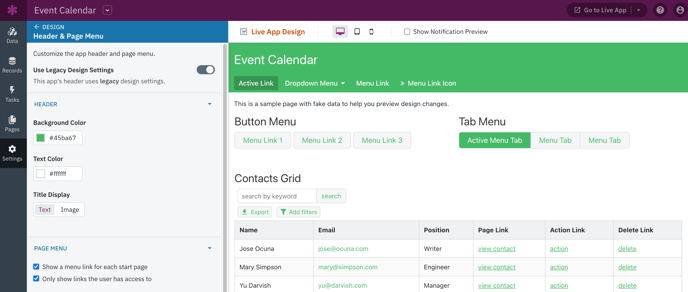
Then, proceed to click on the Header & Page Menu tab:

Note: Modifying the header colors will have an impact on both the mobile and desktop versions of your app.
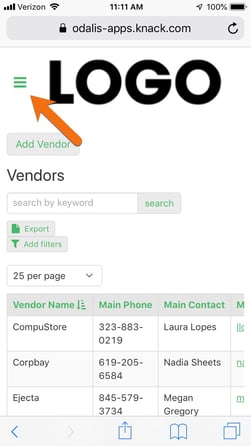
Here's a glimpse of how your mobile menu will appear once you modify the header's Text Color:

This would be the most suitable choice if you have a logo displayed and prefer to ensure that users on the desktop version see the same menu.
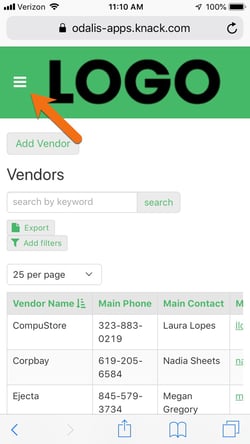
This is how your mobile menu will appear after adjusting the header's background color:

If changing the colors on your header doesn't help, please reach out to our support team via the chat widget in the Builder or by submitting this form.