How to Build a Quiz App
This article walks you through using Knack to create a Quiz app.
The primary functionality we will utilize is the Submit Rules of the Form to route each form submission to a child page. Subsequently, you can display "answer" fields in a Details view for the recently asked question.
You can see the example quiz here.
Define a Quiz Table
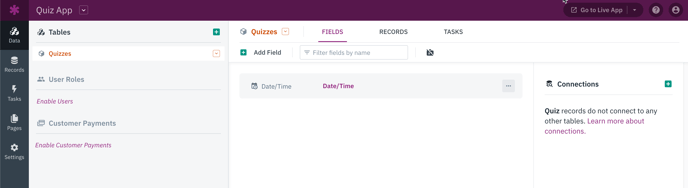
1. Create a table named "Quizzes" and modify the first field to be a Date/Time field.

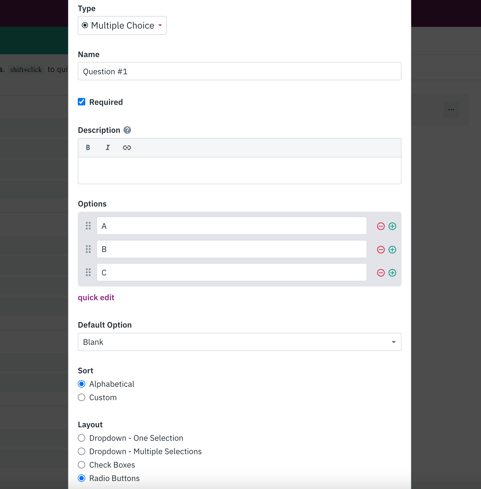
2. Create a "Multiple Choice" field for the initial question. Ensure that it is marked as required and provide options for each potential answer. Select the "Radio Buttons" layout.

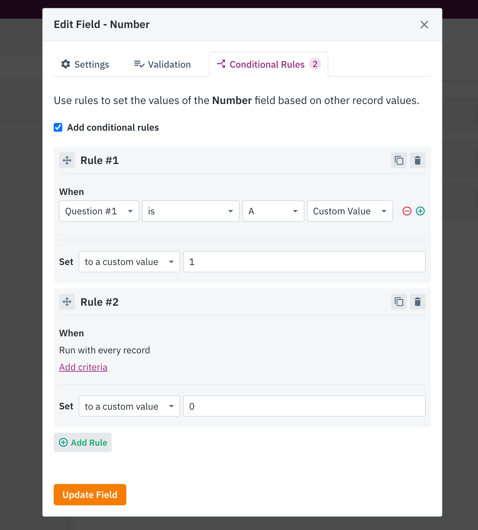
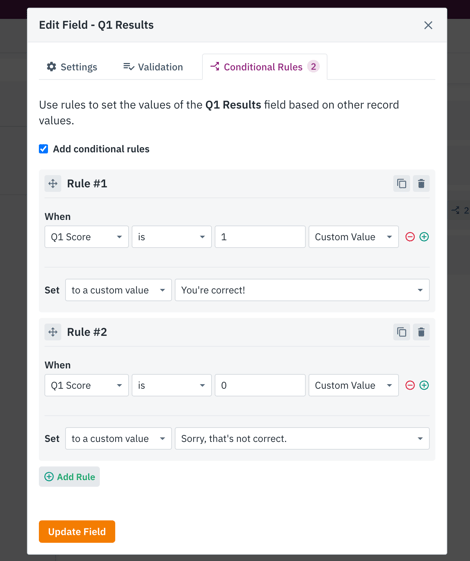
3. Create a Number field to record the score. Use Conditional Rules to set the score's value based on the value of Question #1:
- When Question #1 is the correct answer, set the field to a custom value of "1".
- For every other record, set the field to a custom value of "0".

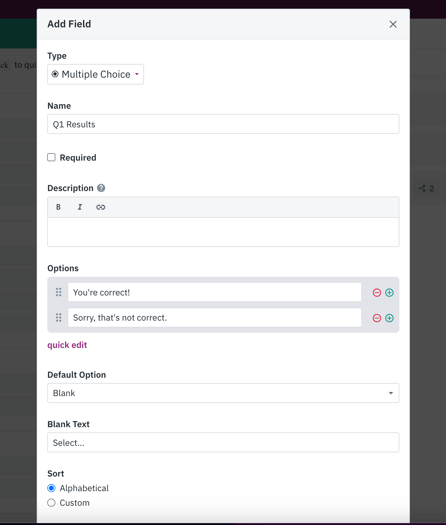
4. Create a similar Multiple Choice field to display the result based on the score:


5. Add the same three field types for any additional questions you'll want on your quiz.
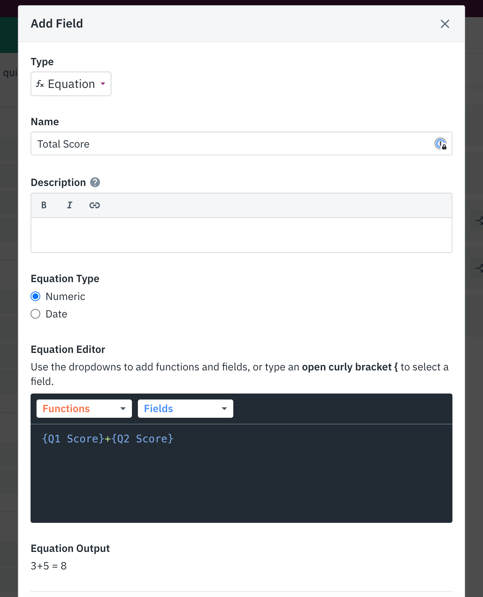
6. After all your question fields are added, we'll need some fields for the final score and result. Add an Equation field to add up the question scores for all questions:

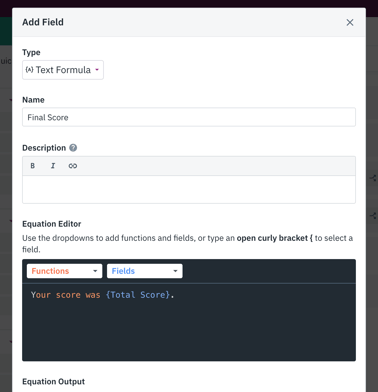
7. Add a Text Formula field to display the score in a sentence:

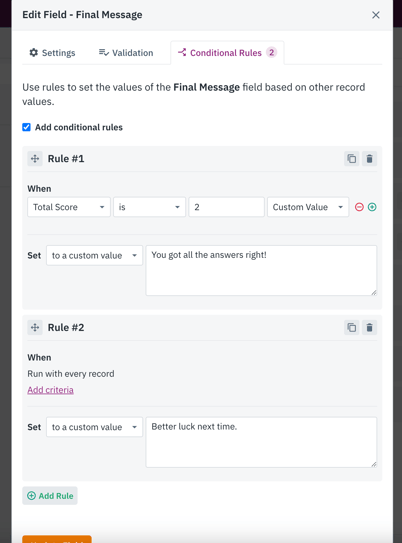
8. Lastly, include a Paragraph Text field and utilize Conditional Rules to determine the text that will be displayed to the user based on their total score:

Add a Question & Answer Page
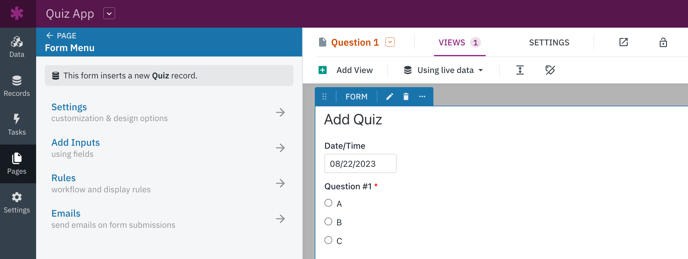
1. To add a new Quiz, navigate to the Pages section of the Builder and create a "Question 1" page. Then, include a form for users to fill out.

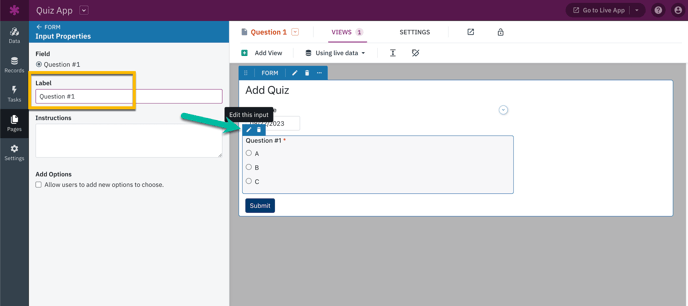
2. Customize the form to display only the input for Question #1 and replace the label with the complete question. Your Multiple Choice field options in the field's settings will also need to be updated to answers for users to choose from.
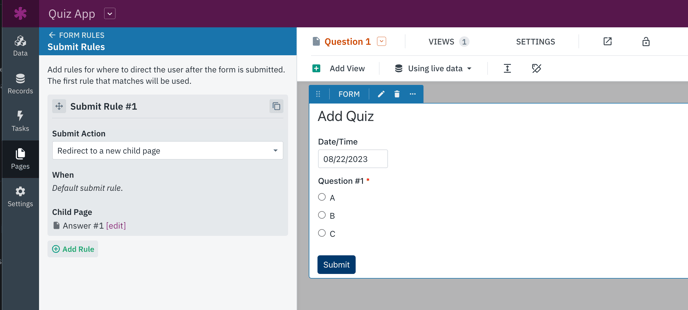
3. Create a Submit Rule to redirect the form submission to a child page named "Answer #1," where the answer can be displayed in a Details view.

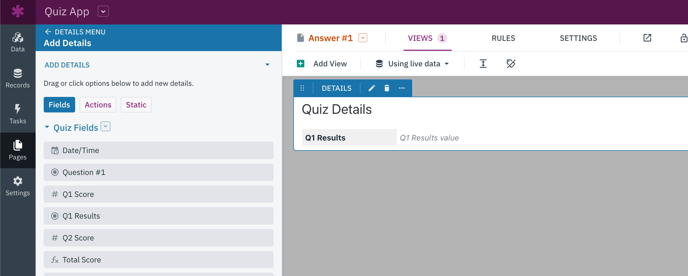
4. Edit the Details view to display the "Q1 Result" field.

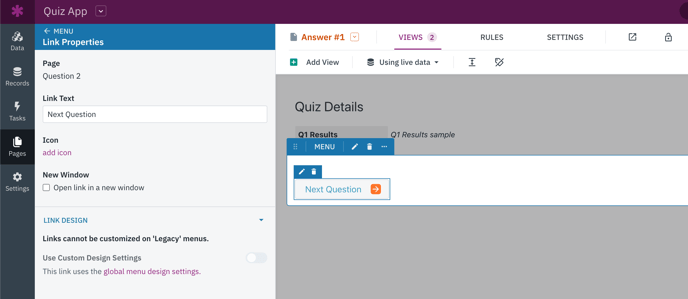
5. Include a Menu view on the "Answer #1" page to add a link to a new page. Name the page "Question 2", and then update the menu button to say "Next Question".

6. Repeat the steps above for any further questions you would like to add. Each question should be in one form, and that form should redirect to a child page that displays the answer.
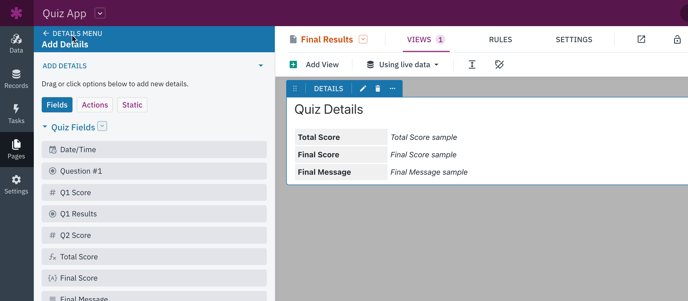
Add a Results page
1. To complete the final results page, create a submit rule on your final question's form to redirect to a new child page. Create a Details view on your Final Results page to display the overall score and the final result text that was set up using conditional rules in the above steps.

And that's how you can create a Quiz App in Knack!