Single Sign-On (SSO) with Google and Custom SSO
A common method for authenticating logins in Knack is called Single Sign-On (SSO) where other services like Google can be used to authenticate your users.
This article covers the following topics:
What is Single Sign-On (SSO)?
A common method for authenticating logins is called Single Sign-On, or SSO, where other services like Facebook, Twitter, or Google can be used to authenticate the user.
You can add these services as options for your users to authenticate their account (register as a user) and log in to your apps:
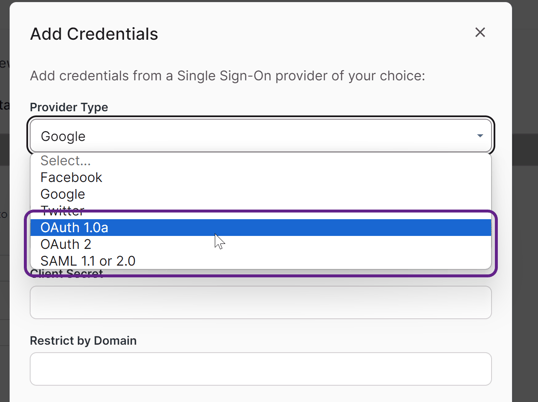
On a login page, open the login view settings to add Single Sign-Ons. There you can select the "Add Provider" option under "Single Sign On". There you will be able to choose the provider type.
After selecting a provider type, you will be prompted to add your credentials. You can also edit these later from the login settings.
Note: Each service has different methods for setting up an app and obtaining these credentials. See the below sections for more information.
Google SSO
A Google Project must first be created on the Google Developers Console. Once added, click on the Credentials tab, the "Create Credentials" link, and choose "OAuth Client ID":
Complete the highlighted sections as detailed in the images below, then click "Create":
Enter the information specific to your account in the fields as shown below:
Edit the settings and add the URL and domain your app is using to the Redirect URIs and the Javascript Origins.
Doing this will generate a Client ID:
There, you can copy the generated ID and Client secret and add them to your Knack credentials.
Notes:
- The user's name and email address will be automatically added to the new user's record based on the information on their Google account.
-
The user role will be automatically assigned to the user based on the user roles set to have access from that login page. If multiple user roles have access, then the user will be assigned all user roles with access to that page.
Facebook SSO & X (Twitter) SSO
On September 17, 2024, we discontinued functionality and support for end users' Facebook and X (formerly Twitter) Single Sign-On (SSO) options.
Advanced Single Sign-On
Note: The following options are available on our Corporate plans and above or with the Pro plan add-on. See our pricing page for more information.
There are two ways to tie user groups between the identity provider and Knack. Both require setting up user roles in Knack in advance:
-
Send each group a link to a page where only their user role has access to the page. When the user logs in for the first time, they'll be assigned to the user role set to have access from that login page. If multiple user roles have access, then the user will be assigned all user roles with access to that page.
-
Import your users into their respective user roles in Knack before giving them access to the app.
Domain Restrictions
Both the Google and OpenID SSO providers have the option to enforce domain restrictions. This means that you can provide a domain to restrict authorization to. Only accounts with emails from that domain will be authorized.
For example, by entering "knack.com" with a Google SSO, only Google accounts with an email address using knack.com will be authorized.
Custom SSO Providers
Besides authenticating with common SSO providers, custom providers can also be set up with additional configuration parameters. Supported SSO schemes include SAML 1.1 and 2 (including Shibboleth) and OAuth 1.0a and 2.
To get started, open the login view settings to add Single Sign-on. There, you can select the "Add Provider" option under "Single Sign On". You will be able to choose the provider type there:
For each provider type, there are several standard settings. These settings include:
-
Provider Name: This is what will appear on the button on your login form.
-
Button Color: The color that will appear in the background of your Single Sign-On button.
-
Button Font Color: The font color that the Provider Name will show up as on the Single Sign-On button.
Additionally, there are several custom options for each provider type. They are as follows:
OAuth 1.0a
If your OAuth provider requires that you provide a Callback URL, you should use the base URL of your app.
-
Request URL: The URL utilized to obtain an OAuth request token.
-
Access URL: The URL that is used to obtain an access token from the authorized request token.
-
User Authorization URL: The URL used to obtain user authorization.
-
Consumer Key: A key (normally assigned to you by your OAuth provider) that allows your app to identify itself to the provider.
-
Consumer Secret: Used to establish ownership of the Consumer Key.
OAuth 2.0
If your OAuth provider requires that you provide a Redirect URL, you should use the base URL of your app.
-
Authorization URL: The URL that your user is redirected to obtain permissions when they click the SSO button.
-
Access Token URL: Used to obtain a token to verify future requests to the authentication provider to act on your user’s behalf.
-
Client ID: The Client ID is a unique string that identifies your app with your OAuth provider.
-
Client Secret: A secret key provided by your authorization provider, used to sign all private communications with the authorization provider
SAML 1.1 and 2.0
If your SAML provider requires that you provide an Assertion Consumer Service endpoint, you should use the AssertionConsumerService value that can be found when downloading the metadata information after setting up the SAML provider from your login page's settings.
An example format for an app located in the US is:
If the app is on our HIPAA or GovCloud environments, you'll need to make sure you're utilizing this endpoint:
Credentials:
-
Provider Name: This could be any name you choose to identify your SAML provider within your Knack application. For example, "Azure SAML Provider".
-
Provider Entry Point: This is the URL where the Identity Provider (IdP) expects to receive SAML authentication requests. It usually ends with
/ssoor something similar. -
Issuer (Issuer string to supply to Identity Provider): The issuer is a unique identifier for your Knack application within the SAML ecosystem.
-
Identity Provider’s Certificate: This is a type of digital key that improves the security of your SAML login process. Specifically, it signs your SAML requests with RSA-SHA1 certificates which are used for validating responses from your identity provider.
Note: Starting on 2024-05-28, you will be required to create an Identity Provider Certificate and update your application for your SAML integration to continue to function correctly.
To learn more about creating this certificate, please review your Identity Provider's documentation.
-
Private Signing Certificate (Optional): This is a certificate used by Knack to sign SAML requests or responses. You would generate this certificate on your side.
-
Decryption Private Certificate (Optional): If you're using encryption for SAML assertions, this is the private key used to decrypt them.
-
Decryption Public Certificate: The public certificate matches the decryption private certificate. This is required if configured with a decryption private certificate.
-
Logout URL (Optional): When a user ends their Knack session, this URL will be used to send a sign-out request to.
-
Authentication Context (Optional): An optional Authentication Context class to present to the Identity Provider. This defines the level of assurance required for authentication. It could be something like "urn:oasis:names:tc:SAML:2.0:ac:classes:PasswordProtectedTransport".
-
ID, First Name, Last Name, Email: These are the properties in Knack that correspond to the user's first name, last name, and email address, respectively. They should match the attributes sent in the SAML assertion by your IdP.
- The ID property in the SSO provider will link to the email field within Knack. The email address must be sent to Knack in the SAML request.
Note: SAML requests currently only allow SP-initiated logins (from the Knack-generated login screen) and not IdP-initiated logins (from a login screen associated with another system). When testing, if you see a Cannot GET error that includes a URL ending with /undefined, this is likely the reason why.
Additional Setup for SSO
All custom SSO providers will need some additional properties set so that a user’s information can be pulled from the remote authentication service:
-
Profile URL (OAuth only): This is the URL where details about a user's account can be retrieved from the remote authentication service. It's used specifically for OAuth-based authentication methods.
-
When a user logs in via SSO, a GET request is sent to this URL with the user's token for authentication. The response from this URL is expected to be a JSON object containing user information.
-
The Profile URL (oAuth only) is required. Below is an example JSON object that demonstrates the structure of the response expected from the Profile URL:
-
{
"id": 12345,
"info": {
"name": {
"first": "John",
"last": "Smith"
},
"email": "john.smith@knack.com"
}
}
-
ID property: This required property refers to the property within the JSON object retrieved from the Profile URL that uniquely identifies the user. In the provided example object above, the ID property is represented as "id".
-
First Name property: This refers to the property within the JSON object retrieved from the Profile URL that contains the user's first name. In the provided example object, the First Name property is represented as "info.name.first".
-
Last Name property: This refers to the property within the JSON object retrieved from the Profile URL that contains the user's last name. In the provided example object, the Last Name property is represented as "info.name.last".
-
Email Address property: This refers to the property within the JSON object retrieved from the Profile URL that contains the user's email address. In the provided example object, the Email Address property is represented as "info.email".
Note: Properties are case-sensitive and need to be added as given by your SSO provider. For example, if you have an ID property of "nameID", using "NameID" instead will not allow a successful login.
Notes & Troubleshooting
Everyone gets logged in as the same user regardless of credentials:
This usually means that one of the "property" values is not mapped out correctly in the Knack SSO provider setup. Please double-check that you've entered the right values for the "ID", "First Name", "Last Name", and "Email Address" properties.
Important note: If you are unsure about the actual properties to input, Knack is unable to provide that information. We recommend reaching out to your network administrator for further assistance.
Creating Users with SSO:
Suppose your Knack login settings are configured to allow registration ("Yes/Pending approval"). In that case, new users can be automatically created in the app when they attempt to log in via SSO for the first time. If the registration setting is "No," the system will simply inform them that they do not have an existing user account.
/Single%20Sign-On%20(SSO)%20with%20Google,%20Facebook,%20Twitter,%20and%20Custom%20SSO/sso1.png?width=688&height=260&name=sso1.png)
/Single%20Sign-On%20(SSO)%20with%20Google,%20Facebook,%20Twitter,%20and%20Custom%20SSO/sso%20gif.gif?width=688&height=306&name=sso%20gif.gif)
/Single%20Sign-On%20(SSO)%20with%20Google,%20Facebook,%20Twitter,%20and%20Custom%20SSO/sso.png?width=688&height=285&name=sso.png)