Embedding Your App
In this article, you will gain valuable insights into the process of embedding your Knack app and other helpful related information.
This article covers the following topics:
What is an embedded app?
If you already have a website, you have the option to embed your Knack app directly into an external site. This allows you to seamlessly integrate your app into your existing website.
To embed your app, you can generate a new embed code from your Builder and then add it to your external website.
Note: Only the page is embedded. The header, which includes your app name or logo, is not included in the embed code.
Managing Embed Codes
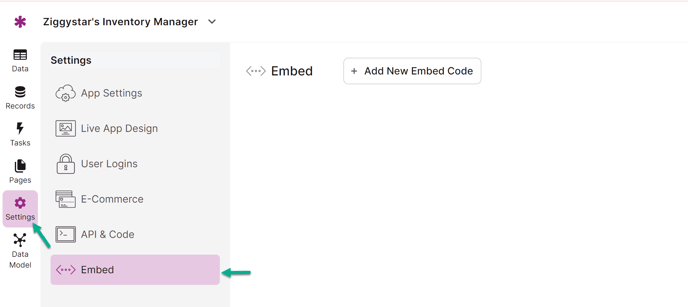
Embed codes are managed from the "Embed" section of your app Settings in the Builder.
Adding Embed Codes
Note: Knack's embed code uses Javascript, <script type="text/javascript", so be sure the site you're embedding into supports Javascript.
To add a new embed code, navigate to the "Settings" section of the Builder, then select the "Embed" option. Next, click the "Add an embed code" button.

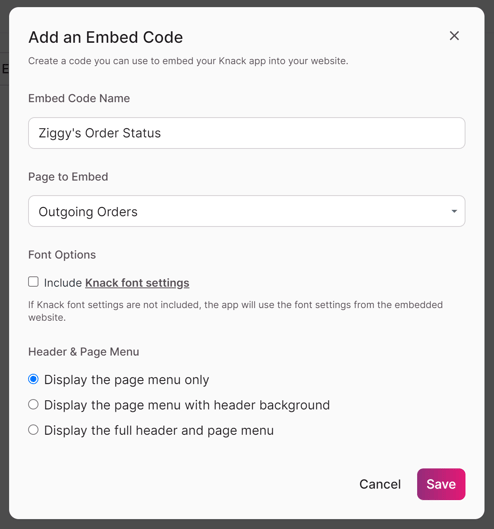
Next, you will be prompted to give the embed code a name, select which page you want to embed and choose between a couple of customization options:
-
Embed Code Name: The embed code name is for reference in your app and is helpful if you are using multiple embed codes. This name is not publicly visible.
-
Page to Embed: The page selected will be the initial page shown when viewing the embedded app on the external website.
-
Font Options: You can check the checkbox here if you would like to include Knack's font settings. If you choose to include Knack's font settings, the app will use the font settings from the embedded site.
-
Header & Page Menu: Here you have three options to choose from to customize the headers and page menu:
-
Display the page menu only
-
Display the page menu with the header background
-
Display the full header and the page menu
-

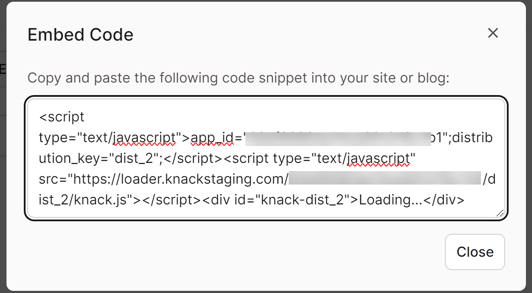
After inputting the above options/inputs, click "Save" to generate your embed code. Then, you can copy your embed code to add to your external site.

Editing Embed Codes
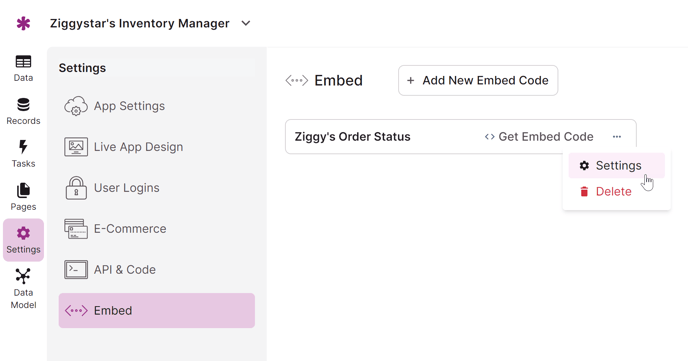
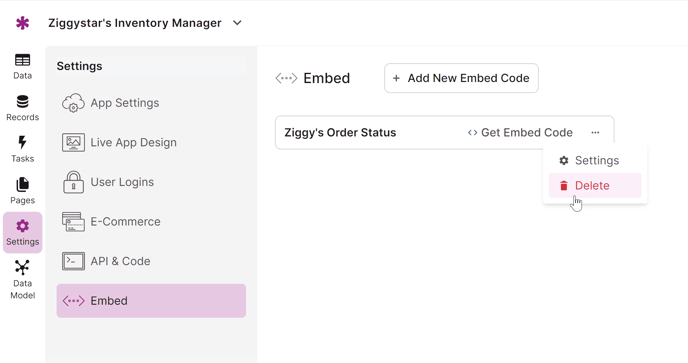
Existing embed codes are listed on the Embed page in the app Settings. If you need to get an existing embed code, click the "< > Get Embed Code" button.
This will display the embed code so that you are able to copy it.
You can also edit the embed code name and other settings by clicking on the more options icon (the "..." icon") and then on "Settings".

Deleting Embed Codes
Existing embed codes can be deleted from the Embed page in the app Settings. To delete the embed code, click on the more options icon (the "..." icon) and then select "Delete".

Caution: Deleting an embed code will prevent the embedded app from working wherever that unique embed code is used.
Adding Embed Codes to External Websites
To embed your app into an external website, copy the embed code and paste it into the HTML of your website or blog. This can be added directly to HTML or website CMS.
Add this script within the <body></body> tags of the website if you are adding it to the raw HTML. Add the script at the location where you would like the app to appear within the body.
If you are using a CMS (like Weebly or Squarespace), you will likely add the embed code to a code module within the CMS.
Once your code is added to your site, any changes you make to your app will be automatically updated on your website. You don't have to re-add your embed code.
HTML Requirements
If your embedded app isn't displaying correctly, doesn't work well on a mobile device, or has issues with a specific browser, the following suggestions may help:
HTML Doc Type
Add the following doc type before the opening html tag:
<!DOCTYPE html public "-//w3c//dtd html 4.01//en" "https://www.w3.org/tr/html4/strict.dtd">
Mobile Meta Tag
Add the following meta tag in your document's HEAD section. This will ensure the app scales well for mobile devices:
<meta name="viewport" content="width=device-width, initial-scale=1.0, target-densitydpi=160, maximum-scale=1">
Encoding/Charset
Make sure your web server is setting a Content-Type of UTF-8. If you do not have control over this, you can add the following meta tag in your document's head section:
<meta charset="utf-8">
Remove Base Hrefs
Removing the href will cause certain links to malfunction, so it is not recommended to do so when embedding a Knack app.
CMS Considerations
If you use a CMS like Weebly or WordPress, please consult their documentation for more information on embedding Javascript code snippets.
The following are notes for embedding Knack apps into different CMS systems:
-
Weebly: Works well- no known issues.
-
WordPress: Works well, but has some potential conflicts with certain plugins.
-
Note: Only works with self-hosted WordPress sites, not sites run from wordpress.com.
-
-
Joomla: Works well- some conflict potential with certain plugins.
-
Drupal: Works well- some conflict potential with certain plugins.
-
Squarespace: There have been issues with a handful of themes, be sure to test during your trial if you have a website established with a specific theme.
-
Wix: Works well, but they use an iFrame to embed Javascript. This means that no styles from the Wix site transfer to the app and also means that the page's URL is not passed to the browser address bar.
-
GoDaddy: Does not appear to handle the Knack embed codes in a way that can successfully load the Knack app.
-
Google Sites: This does not handle Knack's relative URLs and the # included as a part of the URL. This causes links clicked within a Knack app not to load.
What if I don't have a website to embed into?
Hosting
If you don't have a website to embed your app into, you have the option to use a service like Neocities to host a simple webpage and then embed your app into it.
Note: If you wish to embed the full app (including the header), you will need to copy/paste the HTML by grabbing the page source in the browser.
Notes & Troubleshooting
Embedding on a Local Host
If you are unable to get your app to work, it is important to note that embedded apps will only work on a live website. If you are running your site on a local host, your app will not work until your website is live.
Multiple Embed Codes
Currently, Knack only supports one embed code per HTML page. You can use a single embed code, and then use the page menu to navigate to different pages from the single code.
Fonts Don’t Match
Your app should automatically take on the styling of your website. If you would like to override this, you can use some custom CSS and the "!important" attribute to set your app to your choice of web-safe fonts.
.kn-content { font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Helvetica,Arial,sans-serif !important; }
Tip: You can find available web-safe fonts here.
App Doesn't Fit Entirely in the Page
If your app appears to not fit in the embedded area and parts of your app are cut off, this can often be the wrapping setting in the website you are embedding into. If you can add custom code to your website or have access to a web developer, this can be fixed by adding some custom CSS using the "overflow" property.
When adding this code to your website, you will need to replace the div selector with the appropriate selector to target where your app is embedded on your site.
div { overflow: scroll; }
Tip: You can learn more about the overflow property here.
URLs in Browser Address Bar Don't Update
We've found in testing that Weebly will update the embedded URL in the browser address bar as you navigate through the Knack app. Wix and Squarespace do not do this; the URL in the browser address bar will display the URL where the embed code is inserted.
Loading on Squarespace
We have seen users have trouble loading embeds in a Squarespace site with Ajax loading enabled. You may need to work with Squarespace support to correct this.
Squarespace Links
Some templates within Squarespace have issues with what is known as the "hash change event". If you're seeing your app load but can't click some of the links, then you've selected one of those templates.
We've included a code snippet that you can paste into the Builder's Javascript section, which will address this issue.
// ---- This fixes the issue with some Squarespace templates ignoring clicks on some links ----
$(document).on('knack-page-render.any', function(event, page) {
if ($('html').hasClass('squarespace-damask')) {
$('.kn-content a').not('[href^="http"],[href^="https"],[href^="mailto:"]').each(function() { $(this).attr('href', function(index, value) { if (value && value.length > 0 && value.substr(0,1) !== "/") {
return (window.location.protocol + '//' + window.location.host + window.location.pathname + value); }}); }); } });
Tip: You can learn more about adding custom code in our developer documentation.
Another difficulty that Squarespace has with hash links comes specifically with use on Internet Explorer. On IE, some templates will not register the hash links correctly, and the link will redirect to the website's homepage.
In this event, the following code snippet will address this problem:
$(document).on('knack-scene-render.any', function(){
$('base').remove();
});