How to Automatically Resize Images
Resizing your images is a beneficial practice that helps maintain a consistent image size
Use Case
If you have a form view where users can upload images from their smartphones, you may have noticed that some of the uploaded images are excessively large.
Known Issue: There is currently a bug that prevents already uploaded images from being resized when you enable the resize image option. As a workaround, you can download your existing images and upload them again to properly resize them. We will remove this workaround once the bug is fixed.
Requirements
For this scenario, you will need an Image field type in your app. You can learn more on the image field type here.
If this your first time creating an app, you'll need to know some basics about adding tables, fields, pages, and views. You can start by reading our Builder Basics section.
Other good resources can be found in our About Your Database and Working With Pages sections of the knowledge base.
Steps
Note: Enabling image resizing will retroactively resize any images already in your app in addition to resizing new images upon upload.
1. Select the Table with the Image Field
In the Data section of the Builder, select the table that contains the Image field that you want to resize. If the image field doesn't already exist, create a new one.
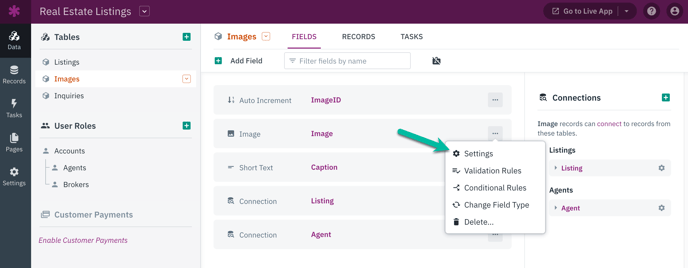
2. Edit the Image Field Settings
Click on the more options icon (the "..." icon) and then, click on the settings to open the field editor.
With the field settings open, check the "Resize Image" checkbox. This will allow you to select the dimensions to resize the images with either a web friendly size or a custom size.
Resize Image: If checked, this will automatically resize images on upload.
-
Web friendly: Resizes the image to a web friendly size with a maximum width and height of 1500px.
-
Custom: Allows you to define a custom width and height.
Note: Once the resize image option is enabled, new images added will be resized on upload. However, due to a current bug, existing images will not be automatically resized. To resize existing images, download them and upload them again.
Workaround for Existing Images: If you have images already uploaded that need to be resized:
- Download the existing images from your app
- Delete the original images (optional)
- Upload the images again - they will now be resized according to your settings
Thumbnails
It is also possible to create different sized thumbnails (smaller versions of an image) to be used throughout your app without needing to resize your original image. You can learn more on creating thumbnails here.