How to Click on an Image to Go to Another Page
Scenario
Knack makes it possible for you to show summaries of your data by using a list or a grid view. When a record has quite a few fields, you can add a link to direct users to another page for more details. In that case, you can choose to use an image to link users to the details page.
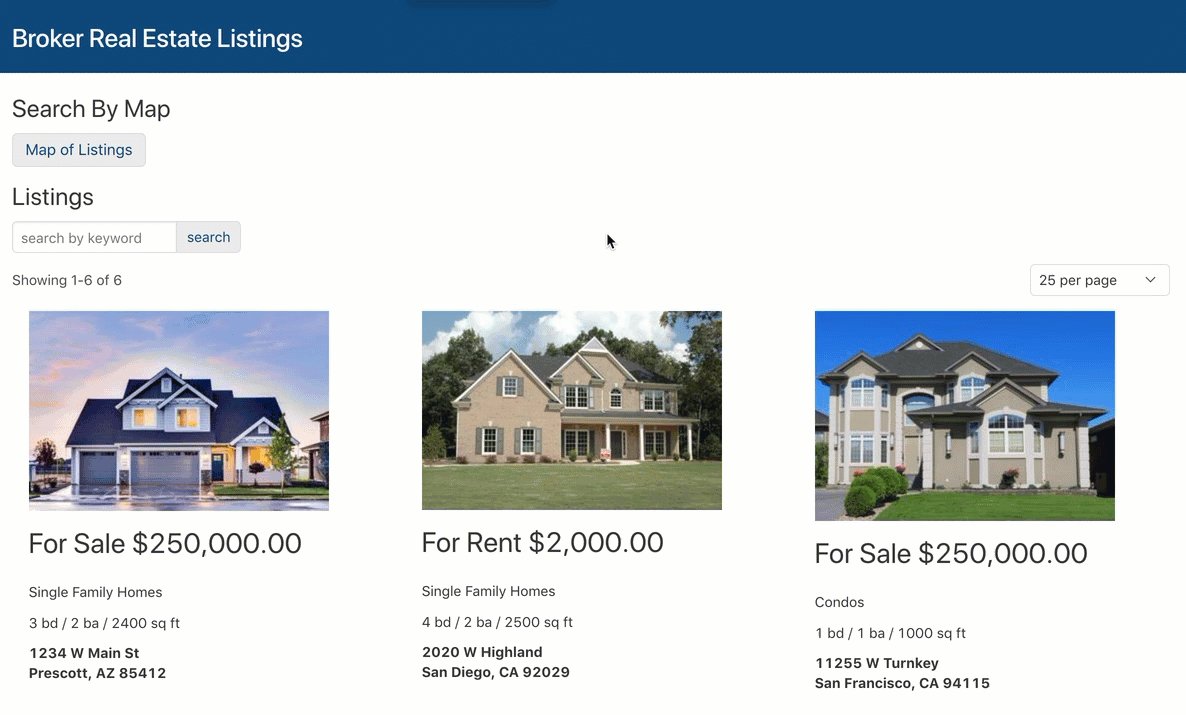
For example, this real estate listings web app. Users can see summarized info about each property and can click on the "view" link to see more details about the property:
However, we want them to click on the house's image to see more details instead of clicking the "view" link.
Requirements
First, you'll need an image field in one of your tables.
Steps
Select the Page with the View
In the Pages section of the Builder, select the page that holds the list or grid you want to add this option to. For this example, I've chosen the 'View my Listings' page:
Open the View Editor
Hover over the view that you would like to edit, then click on the pencil icon to open the view editor:
Create a Link to View More Details
With List Views
To create a link to view more details in a List view, click on the Actions tab, then click on the "View Record Details" option to add it to your list:
With Grid Views
To create a link to view more details in a Grid view, click on the Actions tab in the Columns section, then click on the "View Record Details" option to add it to your grid:
Tip: If you have already created a details view in your app, you can also link to that view by clicking on the "Link to another page" option.
Set Up the Link
Next, hover over the newly added "view" link and click on the pencil icon to edit the link:
With List Views
To edit the view link in your list view, hover over the field and click on the pencil icon:
With Grid Views
To edit the view link in your grid view, hover over the field and click on the pencil icon:
From the available options, change the Link Type value to "Field":
Select the Link Field that you would like to link to the details view and click "Save Changes".
-
In this example, we chose the Main Photo thumbnail with size 100 x 100.
-
To learn how to create thumbnails for your images, take a look at this article.
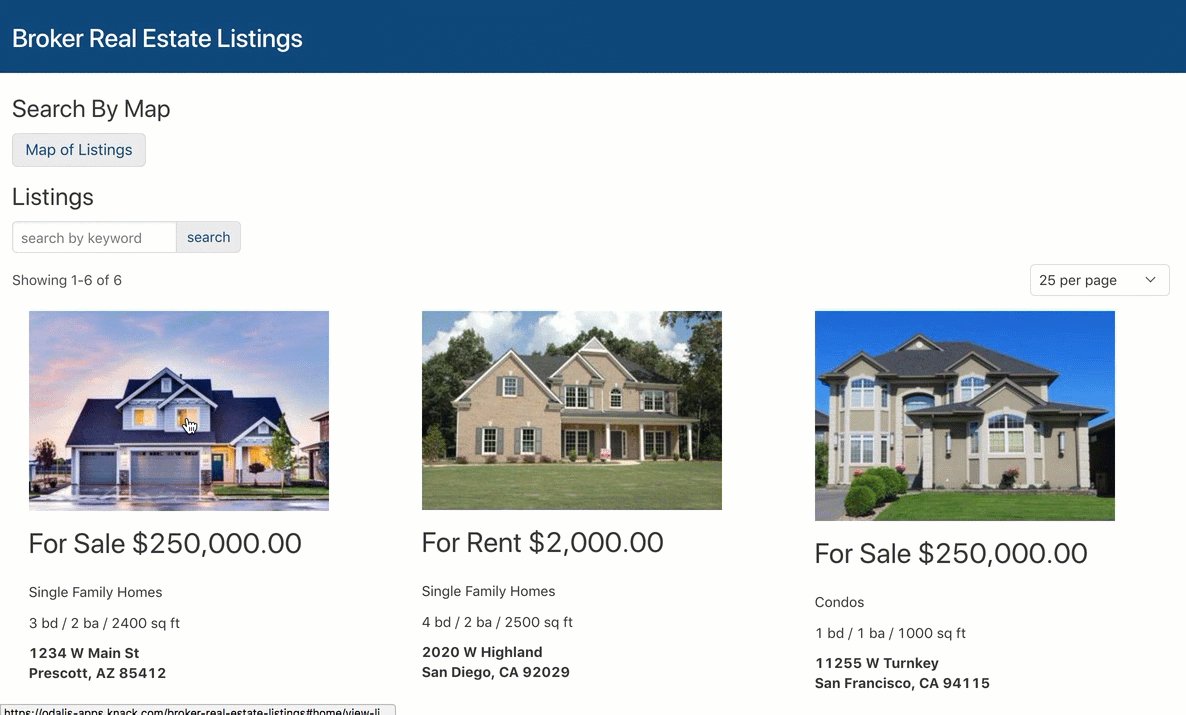
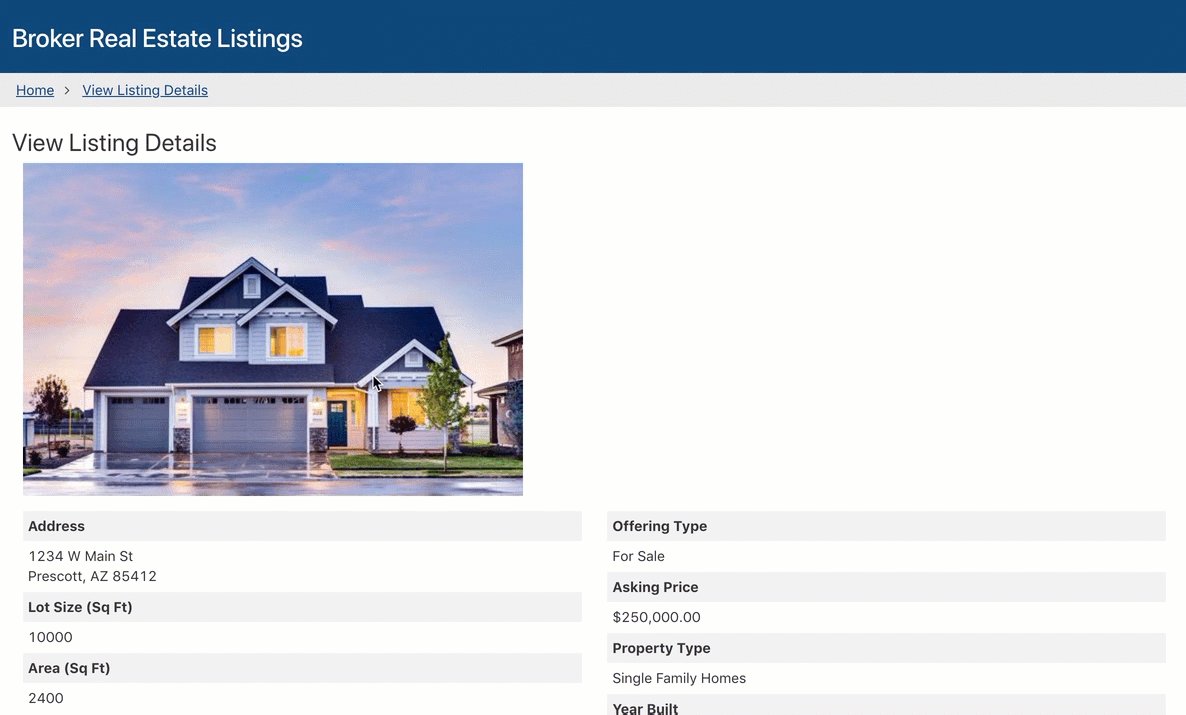
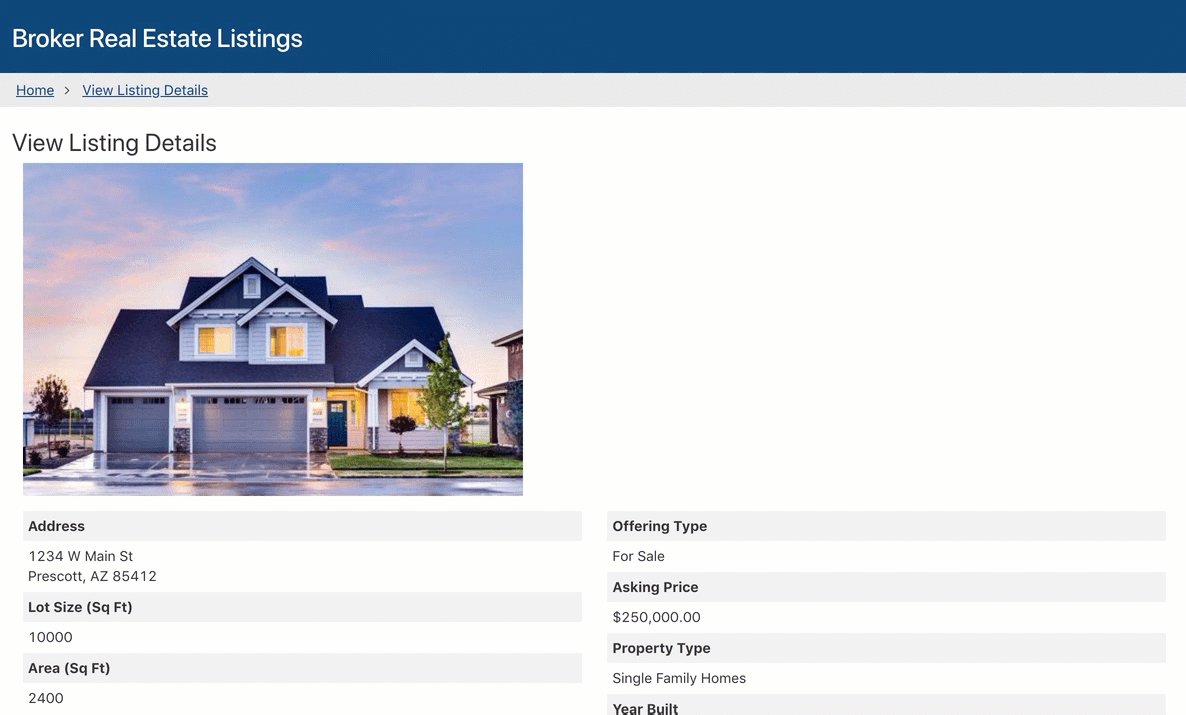
See It in Action
The text link has now been replaced with an image! The image will now link to the detail page for the property.