Equation Types & Logic
In this article, we will go further into equation types and how you can combine calculations and logic in your Knack apps.
This article covers the following topics:
To provide further information on equation types and logic that can be used within Knack apps, this article will dive further into where the Calculations & Logic article left off.
Complex Equations
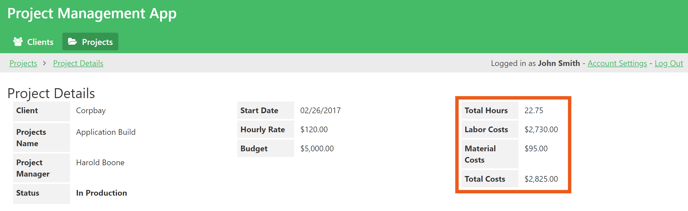
Our project management app shows a more complex implementation of calculations. Each Project record has Hours and Costs records connected to it which represents the staff time and materials cost associated with completing the project.
We can calculate the total cost of a Project, including both labor and materials, using a mix of equations and formulas that perform calculations across multiple tables.
The possibilities for building complex equations are virtually limitless. The example provided is just one relatively straightforward illustration.
Tip: See our sample app: Project Management Sample App
Date Equations
Date equations enable you to perform calculations on date fields and store the result as either a number or date.
For example, you can calculate the warranty expiration date of an item by adding the warranty duration to the purchase date. The result will be stored as a date.
You could also subtract two dates together and store the result as a number. To calculate the number of days remaining on an item’s warranty, subtract the purchase date from the warranty date.
Tip: To learn more, see the following articles:
Conditional Equations
Conditional equations enable you to perform different calculations based on predefined criteria using a single equation field. This is well illustrated in certain ordering scenarios:
-
Charge an extra 3% fee of the order total only if an invoice is paid after the due date.
-
Offer a bulk discount of 10% on the order total only if the quantity ordered is above a certain threshold.
Tip: To learn more, see the following articles:
Text Formulas
Text formulas don’t apply math, but they can be useful for formatting and displaying your data in specific ways. You can use text formulas to extract parts of a field and combine multiple fields into a single field.
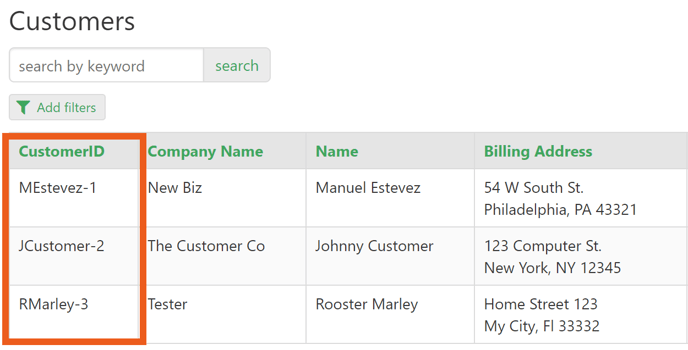
For example, you may use a text formula to create a unique ID field for your users by concatenating their names and combining that with an auto-increment field. For example, John Smith’s unique ID may be “JSMITH-1234.”

Tip: To learn more, see the following articles:
Logic
Logic allows you to employ if/else decisions to trigger actions throughout your application. You do these by defining rules and deciding what will happen when those rules are triggered.
The logic features we’ll cover here include the following:
-
Conditional rules: used to set record values
-
Validation rules: used to enforce record value criteria
-
Page rules: used to control how pages display
-
Display rules: used to control how views display
See the below examples for different areas in Knack where you can apply this type of logic.
Set Record Values
Conditional rules are logic you can add to your fields to set the values. When a field has conditional rules, the value is set dynamically based on the rules. This means fields with conditional rules are not editable in the Live App.
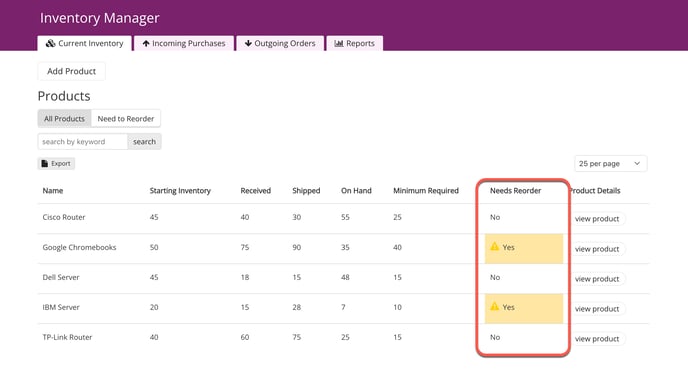
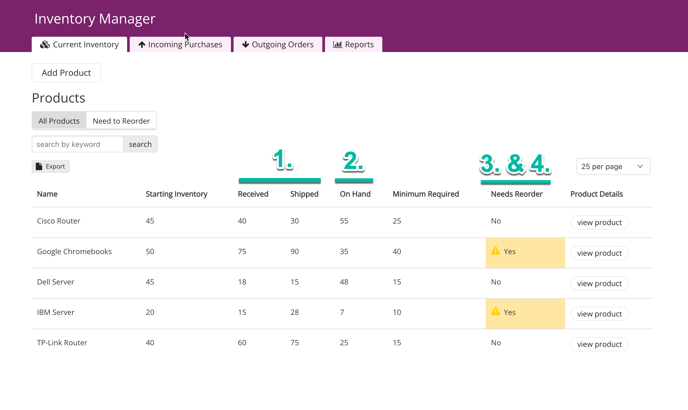
For example, in our Inventory Manager sample app, we need to know when to reorder a specific product, and we want that to be automatically updated when the inventory levels change.
We’ll call this field “Needs Reorder”. We can set this to “Yes” or “No” with conditional rules that compare the “On Hand” field to the “Minimum Required” field.
If “On Hand” is greater than “Minimum Required”, set Needs Reorder to “No”. However, if “On Hand” is less than “Minimum Required”, set Needs Reorder to “Yes”.
These conditional rules will automatically run whenever the “On Hand” value changes, ensuring that the value is always up-to-date.
Tip: To learn more, see the following articles and sample app:
Preventing Bad Data
Validation rules are used to ensure that the values of specific fields meet the criteria you define.
Validation rules allow for more granular restrictions beyond the basics field settings that ensure a value is required or must be unique. For example, you can validate:
-
What characters a value can and cannot contain, start with, or end with
-
The minimum and maximum number of characters a value can have
-
What type of file can be uploaded
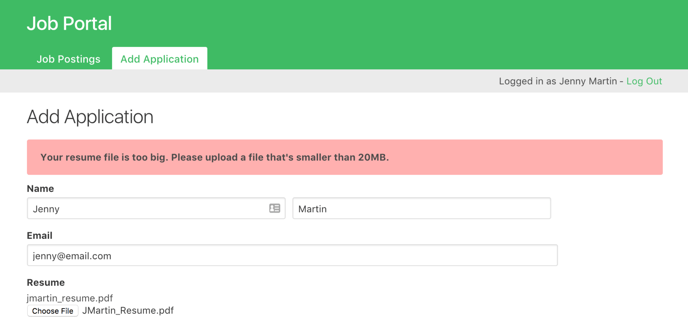
When a value is entered into a form that doesn’t comply with a validation rule, an error message will display and the user will not be able to submit the form until the value is corrected.
For example, if you want to restrict the size of a resume that job applicants can upload to a job portal, you can add a validation rule to ensure those files are no bigger than 20MB.

Tip: To learn more, see the following articles:
Control How Users Interact with Pages
Page rules are a form of logic that applies to individual pages. They are used to control how users interact with those pages based on the rules you define.
You can use page rules to:
-
Show/hide views
-
Show messages and alerts
-
Redirect to other pages
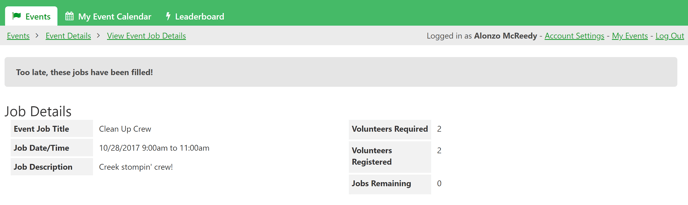
For example, in our Volunteer Management app, volunteers can sign up for available jobs. When a job is no longer available, we use page rules to hide the registration form and display a message that the job has been filled.
Page rules simplify app management by enabling view-based permissions, surpassing logins' granularity. This minimizes page creation while granting multiple user roles access to shared pages.
When creating page rules, remember that all criteria must be met to trigger an action. For instance, to hide an edit form for "Pending Approval" or "Closed" Projects, you'll need two separate page rules—one for each status.
Tip: To learn more, see the following articles:
Control How Forms and Views Display
Display rules are a form of logic that can apply to individual views, like forms or grids. They can be used to control which parts of the view are visible.
You can use display rules to:
- Show/hide fields based on other field values in form views
- Change the label of an input in form views
- Add styles, like colors and icons, to fields in grid, list, and details views
One example is a contact form when a business asks where you heard of them. You can check the “Other” option to reveal a short text field for you to write in a custom option.
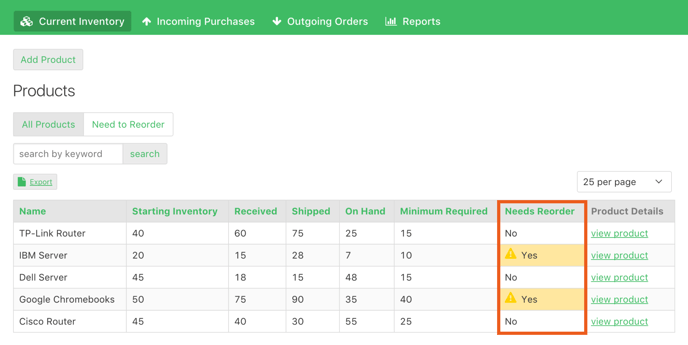
Another example is with our Inventory Manager app- we want to make any products that need reordering obvious at a glance. Using display rules, the “Needs Reorder” field is highlighted with a bright background color and emergency icon when the value is “Yes”.
Tip: To learn more, see the following articles:
Combining Calculations and Logic
There are limitless options for the ways you can use and combine calculations and logic in your apps.
For example, in our Inventory Manager app, the following calculations and logic are combined:
-
“Received” and “Shipped” fields are formula fields that count inventory totals.
-
“On Hand” is an equation that subtracts “Received” from “Shipped.”
-
“Needs Reorder” uses conditional rules to set the value to "Yes" when “On Hand” is less than “Minimum Required”
The Products grid uses display rules to highlight records where “Needs Reorder” is “Yes” with a yellow background and warning icon.
This flexibility opens up endless possibilities for adding rich functionality to your applications.
Tip: To learn more, see the following articles and sample app:
Other Areas to Apply Logic Rules
There are a few more features that also let you apply rules to trigger different actions:
-
Scheduled Tasks - update records or send emails based on a regular schedule.
-
Using Record Rules - update records when a form is submitted.
-
Sending Emails - send emails when a form is submitted.
In addition, as you explore Workflows & Automation and Users & Access you’ll notice that calculations and logic are both important for implementing certain features.