Knack Glossary
In this article, you will find general information about Knack's main features and links to learn more about them.
This article covers the following topics:
Overview
Knack Dashboard
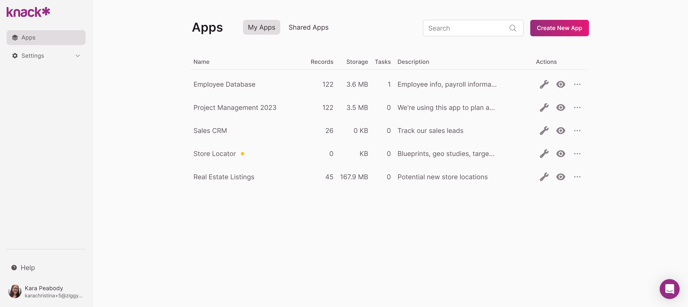
The Knack Dashboard is where you manage your account, as well as access and share all apps on your account.
Knack Builder
The Knack Builder is where you design and create your app. Here you define what type of data your app uses and how it will present that data to your users.
Tip: You can learn more about the Knack Dashboard and Builder here.
Live Application
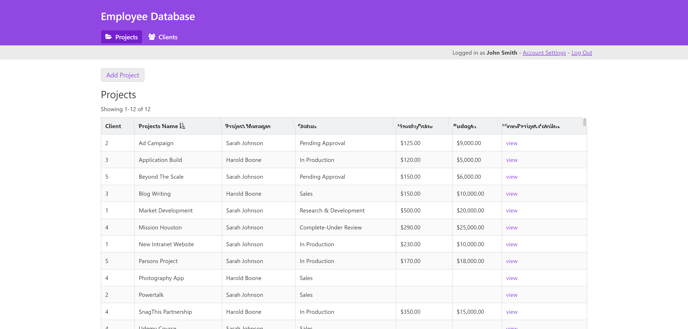
The Live Application, or Live App for short, is where your users will interact with the data defined in the Knack Builder. The Live App is composed of pages, which are made of visual elements called "views".
Think of the live application like a website, which includes pages and different visual elements like forms, grids, and menus.
Tip: To learn more about your Live App, see our article here.
App Settings
The App Settings can be found within each individual app and are used to define various settings for the app, such as layout, colors, E-commerce functionality, security settings, API & custom code, user logins, and embedding.
Tip: To learn about Live App Security settings found in the app settings, see our article here.
Data
Tables
Tables are used to separate your data into common groups and are composed of fields and records. You can think of a table like a spreadsheet or a database table.
Tip: You can learn more about working with tables here.
Display Field
When table records are shown in connection fields, the value representing the table in the connection field is the display field. This is a specific field chosen to represent that table.
By default this is the first field listed in the table's fields. To change this field, you can do so by going into a table's settings:
/Knack%20Glossary/glossary6.png?width=688&height=280&name=glossary6.png)
Tip: To learn more about table settings and the display field, see our article here.
Fields
Fields are used to define the types of data used in a table. You can think of fields like columns in a spreadsheet where each field is an individual column.
You'll want to add a field for each different type of data you want to store for your table.
Tip: To learn more about fields, see our article here.
Records
You can think of records as rows in a spreadsheet where each row is an individual record. This looks like a table in a traditional sense, but each individual row is a record.
Tip: To learn more about working with records, see our article here.
Connections
A connection is a type of field used in tables which links two related tables together. This allows the records in those tables to work together in your app.
Connection Field Types
-
One-to-one connection:
A connection type where two tables can only be connected by one record from each table.
Example: In a connection between a Contact table and a Company table, each Contact record connects to one Company record and each Company record connects to one Contact record.
-
One-to-many connection:
A connection type between two tables, where many records from one table connect to a single record from the other table.
Example: In a connection between a Contact table and a Company table, each Contact record connects to one Company record and each Company record connects to many Contact records.
-
Many-to-many connection:
A connection type where two tables can be connected by many records from each table.
Example: In a connection between a Contact table and a Company table, each Contact record connects to many Company records and each Company record connects to many Contact records.
Tip: To learn more about connections, see the following articles:
Pages
A page is used to group multiple views which visually display the data in your app. Your Live Application can have multiple pages that your users can navigate with menus and links.
Builder preview of pages:
Example page in the Live App:
Tip: To learn more about working with pages, see our article here.
Page Tree
The page tree is the listed page structure in the left hand menu when viewing the Pages section of the Knack Builder. This includes different types of pages like login pages, starting pages, parent, and child pages.
Page Types:
-
Start page: A start page is a starting point into your app. A start page is always a parent page.
-
Parent & child pages: A parent page is one that has other pages (child pages) that it links to.
-
Login page: A page that is password protected and requires a user to login.
-
Single record page: Any child page that has the data for a single record and can display details Views, edit forms, and/or connected records.
Tip: To learn more about page types, see our article here.
Page Menu
The page menu appears at the top of your Live App where it displays page links to the starting pages in your app. This is managed within the "Pages" section of your Builder.
Tip: You can learn more about page menus here.
Views
A view is a visual element that works with the records in your database. For example, a form is a view that can be used to capture data and a grid is a view that can be used to display existing data.
View Editor: The section in the Builder for editing the settings for individual views. You access the view editor by clicking on the pen icon that contains the view name.
View Types: There are multiple view types which format the data in your app differently. These include grids, lists, searches, forms, calendars, payment, payment method, maps, reports, menus, logins & registration, and rich text.
Source: The primary source is the main table used by a view. For example, if a form view created a new record for the Contact table, the Contact table will be the form’s primary source.
Tip: To learn more about views, see our article here.
Rules
Submit Actions
Submit actions are a type of form rule. They determine where the user is taken upon successful form submission, such as displaying a message or redirecting a user to another page.
/Knack%20Glossary/submitactions.png?width=688&height=433&name=submitactions.png)
Tip: To learn more about using submit actions, see our article here.
Display Rules
Display rules are a type of rule that is available in form views, details views, and are available to apply in grid views for specific columns. These rules control how a view is displayed.
For example, with form views, form inputs can be shown or hidden depending on the criteria saved to the rule, and input labels can be updated based on other form and record values.
Tip: To learn more about using display rules, see our article here.
Record Actions
Record actions are available in form views, payment views, and grid views. These actions allow you to perform specific actions behind the scenes when a form, inline edit in a grid view, or a payment is submitted in the Live App.
These actions can update the record the form/grid/payment view is using, update connected records, and also insert new connected records.
/Knack%20Glossary/recordactions.png?width=688&height=434&name=recordactions.png)
Tip: To learn more about using record actions, see our article here.
Conditional Rules
Conditional rules are used to set the value of a field based on defined conditions.
Tip: To learn more about using conditional rules, see our article here.
Validation Rules
Validation rules define which values are or are not allowed to be set in a field via a form, by adding a record manually from the Builder, or by inline editing a field's value.
Tip: To learn more about using validation rules, see our article here.
Page Rules
Page rules are actions that can be automatically triggered based on conditions you define as soon as a user enters a page. Page rules can hide views, show a message, redirect to the parent page, redirect to an existing page, or redirect to another website URL.
Tip: To learn more about using page rules, see our article here.
Email Rules
Email rules are available in form views. These rules will trigger an email to be sent to the user when they submit a form.
With email rules, you can either send a custom email or a send a basic email notification.
Tip: To learn more about using email rules, see our article here.
Scheduled Tasks
Tasks are automated actions that can be applied to your app records on a scheduled basis (daily/weekly/monthly). These actions can drive your app’s workflow in powerful ways, such as sending automatic reminders when a deadline is coming up or automatically adding your to-do records periodically.
/Knack%20Glossary/glossary23.png?width=688&height=320&name=glossary23.png)
Tip: To learn more about using tasks, see our article here.
Users & Logins
Users
A user is anyone that has an email and password to login and access your Live App. Each user is stored as a record in the Account table in your database.
Tip: To learn more about users and access, see our article here.
Account
The Account table stores all user records regardless of assigned user roles.
User Roles
Users roles are a specific type of user. Common examples that are used are admins and employees./Knack%20Glossary/glossary25.png?width=688&height=337&name=glossary25.png)
Logins & Registrations
Logins require a user email and password to access pages in the app. This can be used to restrict or allow access to different pages and views in the app, based on the user type, or user role.
Registrations also provide users in the Live App with the opportunity to sign up as new users, granting them access to the Live App.
Tip: To learn more about logins and registrations, see our article here.
Other
Account Owner
The account owner is the primary owner of the Knack account. This person has access to all apps and settings on the account.
You can find the account owner info from the Dashboard by selecting Settings > Account from the left side menu.
Shared Builder
A Shared Builder is an additional user, which has access to the Knack Builder for an individual app. These Shared Builders are added to individual apps, rather than an entire Knack account.
These users will be able to fully edit the app shared with them, including adding, editing, and deleting elements from the Data, Settings, Tasks, and Pages section of the Knack Builder.
You can manage the shared builders from the Dashboard by selecting the ellipses icon (...) to the right of the app's name and then selecting "Manage Builders".
Tip: To learn more about shared builders, see our article here.

/Knack%20Glossary/glossary2.png?width=688&height=434&name=glossary2.png)

/Knack%20Glossary/glossary4.png?width=688&height=434&name=glossary4.png)
/Knack%20Glossary/glossary5.png?width=688&height=434&name=glossary5.png)
/Knack%20Glossary/glossary7.png?width=688&height=336&name=glossary7.png)
/Knack%20Glossary/glossary8.png?width=688&height=433&name=glossary8.png)
/Knack%20Glossary/glossary9.png?width=688&height=326&name=glossary9.png)
/Knack%20Glossary/glossary10.png?width=688&height=433&name=glossary10.png)
/Knack%20Glossary/glossary11.png?width=688&height=372&name=glossary11.png)
/Knack%20Glossary/glossarytwelve.png?width=688&height=399&name=glossarytwelve.png)
/Knack%20Glossary/glossary13.png?width=688&height=365&name=glossary13.png)
/Knack%20Glossary/glossary15.png?width=688&height=432&name=glossary15.png)
/Knack%20Glossary/glossary17.png?width=688&height=330&name=glossary17.png)
/Knack%20Glossary/glossary18.png?width=688&height=346&name=glossary18.png)
/Knack%20Glossary/glossary19.png?width=688&height=432&name=glossary19.png)
/Knack%20Glossary/glossary22.png?width=688&height=568&name=glossary22.png)
/Knack%20Glossary/glossary24.png?width=688&height=337&name=glossary24.png)
/Knack%20Glossary/glossary26.png?width=688&height=268&name=glossary26.png)
/Knack%20Glossary/glossary27.png?width=688&height=436&name=glossary27.png)
/Knack%20Glossary/glossary29.png?width=688&height=385&name=glossary29.png)